Banyak blog yang notabene memakai template klasik atau template bawaan dari blogger.com tidak menyertakan atau tidak dilengkapi dengan menu tambahan untuk pembuatan HTML / Javascript atau widget diatas header blog. Jadi ada tips ringan yang sangat gampang untuk diikuti kalau Sobat ingin blognya ada menu penambahan widget diatas header blog.
Pertama-tama login dulu ke akun blogger Sobat.
Kemudian pilih Layout / Tata Letak dan kemudian edit HTML, jangan lupa kasih tanda centang pada kata Expand Widget Templates.
Kemudian cari script
<b:section class="header" id="header" maxwidgets="1" showaddelement="no">
Jika kesulitan, ketik Ctrl+F pada keyboard komputer Sobat, pasti dech ketemu script tersebut.
Kalau script tersebut diatas ketemu, ganti langsung dengan script
<b:section class="header" id="header" preferred="yes">
Kemudian klik save template / simpan template.
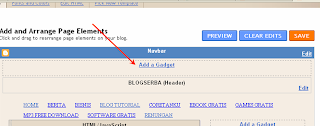
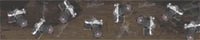
Kemudian klik tombol Page Elements atau Elemen Halaman dan lihat hasilnya pasti tampilan blog Sobat bagian atas sudah berubah mirip dengan contoh tampilan dibawah ini.

























 E_N_D_Y's weBLOG
E_N_D_Y's weBLOG






























































terima kasih gan, muter2 akhirnya nyampe sini deh
BalasHapusTak cari-cari kok Gak ada kode kek gitu ya, gan?
BalasHapusAku pake template minima bawaannya blogger, nih!