
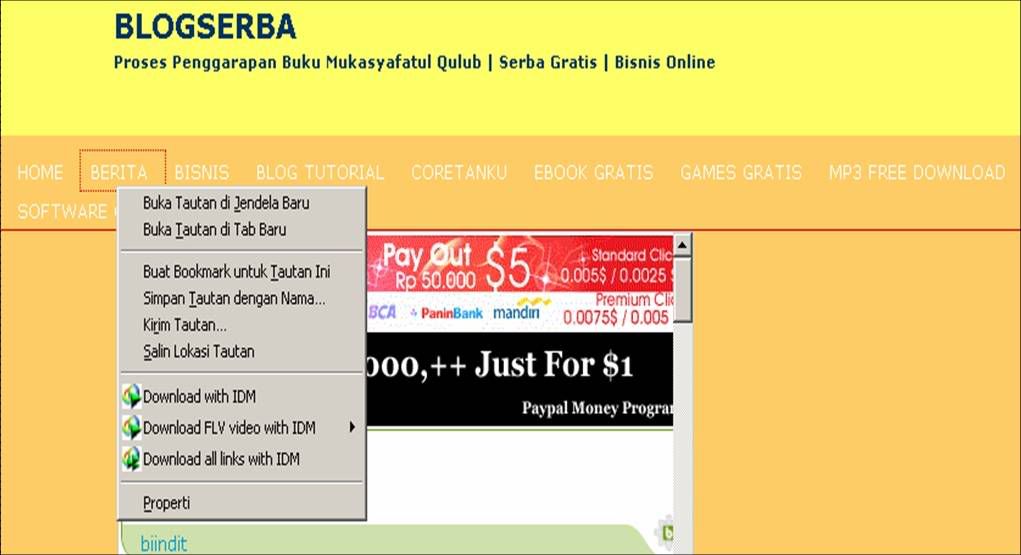
Aku sharing lagi yach, tetap topiknya pada kreasi menu horizontal, namun ada sedikit perbedaan dengan tutorial yang pertama. Sebenarnya topik ini adalah request dari Mbak Sifa, yang berkeinginan untuk memasang menu pada blognya.
Langsung saja pada intinya ....
Pertama-tama login ke akun blogger Sobat, kemudian klik menu Layout, terus klik submenu Edit HTML, kemudian jangan lupa beri tanda centang pada tulisan Expand Widget Templates. Tapi jangan lupa simpan / back-up dulu template Sobat, untuk antisipasi nantinya terjadi kesalahan.
2. Setelah itu cari script seperti ini :
<b:includable id='description'>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
3. langkah selanjutnya, Jika sudah ketemu, silahkan copy struktur berikut tepat dibawah kode-kode diatas :
<ul>
<li><a href='URL 1'>Home</a></li>
<li><a href='URL 1'>Berita</a></li>
<li><a href='URL 3'>Bisnis</a></li>
</ul>
4. Ganti tulisan yang berwarna merah pada kode script diatas sesuai dengan nama menu yang diinginkan.
Kemudian jangan lupa simpan template-nya lalu preview hasilnya.
Kemudian Sobat akan melihat bahwa menu-menu tersebut muncul sebagai list vertikal, bukan horizontal. Oleh karena itu, kita perlu mengatur tampilannya agar muncul berjajar secara horizontal dengan menggunakan CSS. Selain itu, kita juga bisa mengatur tampilan dari menu tersebut agar terlihat lebih menarik dengan CSS.
5. Buka kembali bagian Edit HTML pada akun blogspot Sobat, kemudian cari kode ]]></b:skin>.
6. Silahkan copy struktur berikut dibawah ini tepat diatas kode ]]></b:skin>.
/*CSS untuk menu horizontal*/
.menuhor ul{
font: bold 13px arial;
padding-left: 0;
margin-left: 0;
height: 20px;
}
.menuhor ul li{
list-style: none;
display: inline;
}
.menuhor ul li a{
padding: 2px 0.5em;
text-decoration: none;
float: left;
color: black;
background-color: #33FFCC;
border: 2px solid #33FFCC;
}
.menuhor ul li a:hover{
background-color: #33CCFF;
border-style: outset;
}
.menuhor ul merupakan atribut yang berfungsi untuk mengatur tampilan parent dari list menu horizontal tersebut.
.menuhor ul li berfungsi untuk mengatur tampilan anak menu horizontal yang kita buat.
.menuhor ul li a berfungsi untuk mengatur tampilan link dari anak menu tersebut.
.menuhor ul li a:hover berfungsi untuk mengatur tampilan link anak menu ketika pointer digerakkan diatasnya.
7. Kemudian ubah struktur yang Anda copy pada langkah 3 diatas sehingga menjadi seperti berikut:
<div class="menuhor">
<ul>
<li><a href='URL 1'>Home</a></li>
<li><a href='URL 2'>Berita</a></li>
<li><a href='URL 3'>Bisnis</a></li>
</ul>
</div>
8. Silahkan ganti URL 1 dengan URL halaman yang akan dituju jika menu "Home" diklik. URL 2 diganti dengan URL halaman yang akan dituju jika menu "Berita" diklik, dan seterusnya, dan seterusnya.
9. Klik tombol Simpan Template dan lihat Preview-nya.
Sementara disini dulu tutorial yang bisa aku berikan, mungkin lain kali ada tambahan dari aku dan aku men-sharing tutorial tersebut diatas adalah mempelajari toturial dari blog Tutorial-website.






















 E_N_D_Y's weBLOG
E_N_D_Y's weBLOG






























































thanks ya mas, alhamdulilllah saya sudah coba n utak-atik dikit akhirnya bisa juga..
BalasHapusmaaf telah merepotkan mas hakim ..^_^
Ok Mbak, kok gak bisa yach
BalasHapusasyik tuh blh d coba
BalasHapus