
Dalam kesempatan kali ini, aku sharing tentang cara membuat Related Post atau Artikel yang Terkait dengan cara menampilkan image atau thumbnail dari artikel yang terkait atau berhubungan dengan artikel yang sedang kita baca.
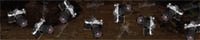
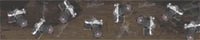
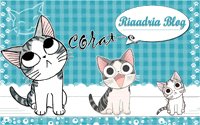
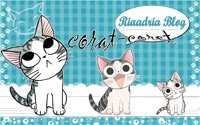
Tampilannya nanti akan menjadi seperti gambar dibawah ini yang persis berada dibawah postingan artikel blog kita.

Langsung ke TKP saja yach dan amati langkah-langkahnya :

Pertama, masuk / login ke akun blogger Sobat terlebih dahulu, kemudian klik menu LayOut, kemudian klik submenu Edit HTML, beri centang (tag) tulisan Expand Widget Template . Kemudian cari kode ]]></b:skin> dan masukkan kode CSS dibawah ini tepat diatas kode ]]></b:skin> tersebut. Ini kode CSS yang harus ditambahkan :
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
Kedua, bila sudah selesai, tetap pada kode ]]></b:skin>, kemudian copy script dibawah ini kemudian paste tepat dibawah kode ]]></b:skin>.
Ini script-nya :
<script src='http://blogergadgets.googlecode.com/files/relatedthumbs21.js' type='text/javascript'/>
Ketiga, kemudian cari kode <div class='post-footer-line post-footer-line-1'> atau kode <p class='post-footer-line post-footer-line-1'> ini, kode tersebut tergantung dari template yang kita pakai. Cari salah satu yang pasti dimiliki oleh template blogger.
Nah, kalau sudah ketemu kodenya, kemudian copy script dibawah ini dan paste dibawah kode diatas.
Ini script-nya :
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://ndyteens.blogspot.com/2009/09/related-posts-with-thumbnails-for.html' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://www.ndyteens.blogspot.com/' style='display:none;'>blogger widgets</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
Keterangan beberapa script diatas :
var maxresults=5; maksudnya, Sobat bisa mengganti angka tersebut sesuai keinginan jumlah thumbnails yang akan muncul.
var relatedpoststitle="Related Posts"; maksudnya, Sobat bisa mengganti tulisan related posts tersebut dengan kalimat lain yang Sobat ingini, misal : "mungkin anda juga suka" atau kalimat yang lainnya.
Setelah itu jangan lupa simpan setting template Sobat dan preview hasilnya.
Semoga berhasil !!























 E_N_D_Y's weBLOG
E_N_D_Y's weBLOG






























































Mantep ni bro tipsnya.. yoi.. lanjutkan
BalasHapus